Published 28th June 2022
What Is A UX Sprint?

From play-to-earn games to DeFi platforms, some of Avarks's biggest challenges in the web3 space have been tackled using UX sprints. So we thought it was only right to put together a short writeup answering the question, just what exactly is a UX sprint?
What is a UX sprint?
A UX sprint is essentially how we’ll approach challenges that come with designing blockchain-based applications.
Our sprints see us use a set amount of hours over a short period of time (usually 3-4 weeks) to dig deep into a project, working through a process to solve user-centred design problems that arise when creating an app or platform in the web3 space.
We’ve found UX sprints work really well in the fast-moving, ever-evolving web3 landscape where you may find your product suddenly changing to adapt to developments in the space.
That’s why our sprints don’t necessarily have a predetermined pattern or fixed amount of time set aside for each area of your creation.
Instead, we let you the client prioritise and direct us. We give you a set total of hours for the sprint and you decide how we spend them.
How long does a UX sprint last?
Our UX sprints typically consist of 30 hours and run over a course of approximately 3 weeks. Although this can vary depending on deliverables and workload.
Prior to kicking off the sprint, we’ll always send over a timeline breaking down the different milestones and when you can expect to receive certain deliverables.
Provided we receive swift feedback from you, we’ll be able to get started on building your perfect web3 creation.
The different stages of a UX sprint
Discovery
Our UX sprints start with what we term a ‘discovery stage’.
The first step in our discovery stage is usually a call with your team. This gives us an introduction into who you are, what you’re building and what you require from us.
From here, we’ll follow up with a questionnaire that allows us to dig a little deeper into what success looks like for you. This might include giving us an idea of your competitors and how you want to differentiate yourself from them, or any platforms that stand out to you for the right or wrong reasons.
Next, we’ll arrange a workshop/kick-off call. We’ll introduce you to the faces at Avark who will be working on your project, giving both sides the opportunity to ask questions to ensure we’re all heading in the same direction.
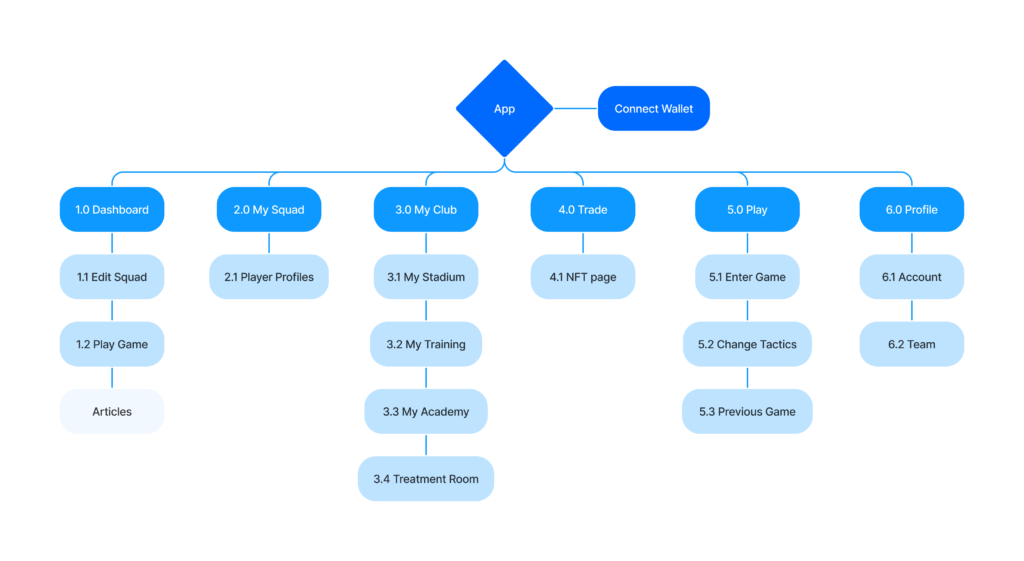
To wrap up the discovery stage, our team will draw up some concept sketches and an initial sitemap before we turn these ideas into wireframes.

Wireframes
After the discovery stage, we’ll have a clear understanding of the challenge we’re taking on.
At this point, we will turn our attention to the UX.
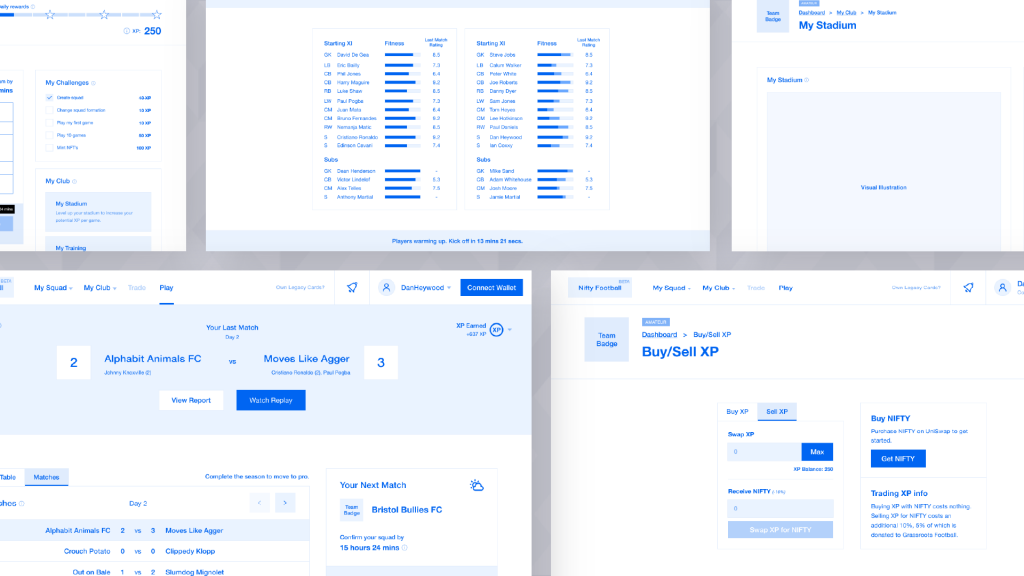
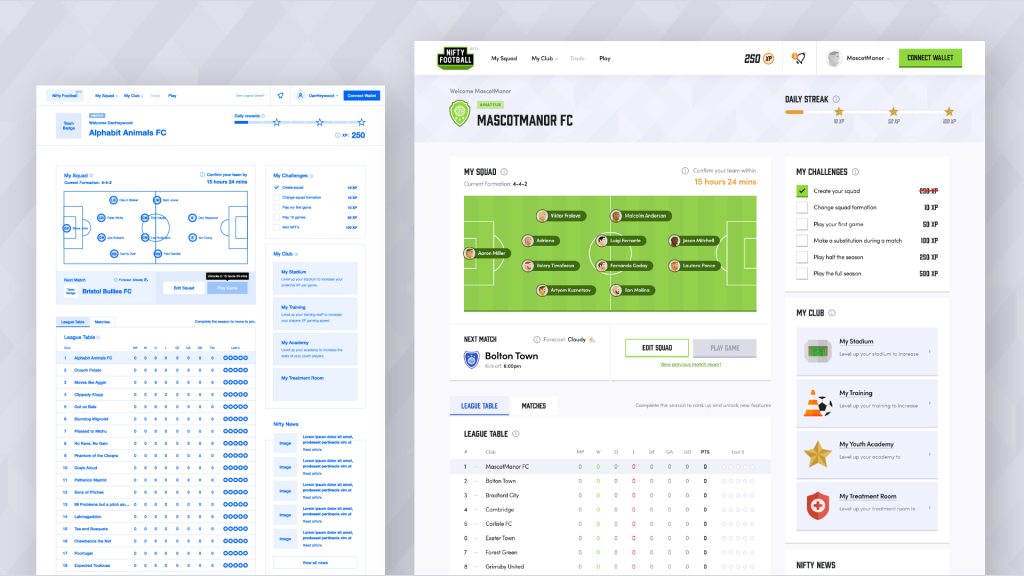
Once you’ve prioritised the most important areas/pages of your platform, our UX designers will start by creating wireframes for your product on a page-by-page basis. Wireframes are low-fidelity mockups which focus on issues like functionality and user flow.
Throughout the wireframe process, we’ll be in constant contact with you before actioning any feedback until you’re happy to sign off this part of the process.

“Wireframes are the bare bones of your app. They allow us to explore all possible states your user may face. UX is often forgotten about in the web3 space, but the wireframe process allows us to really nail the user’s journey and flag up any obvious issues that would hinder their experience.”
Laura – UX Designer at Avark
UI Design
Users form 75% of their judgement about a website purely based on the way it looks, so it’s crucial that your platform is not just a great idea but also aesthetically pleasing.
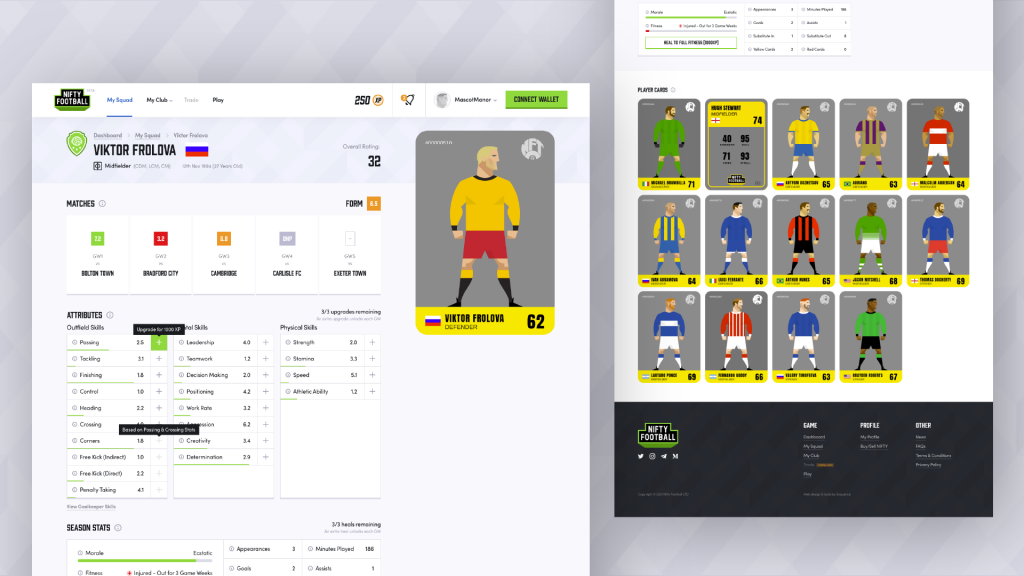
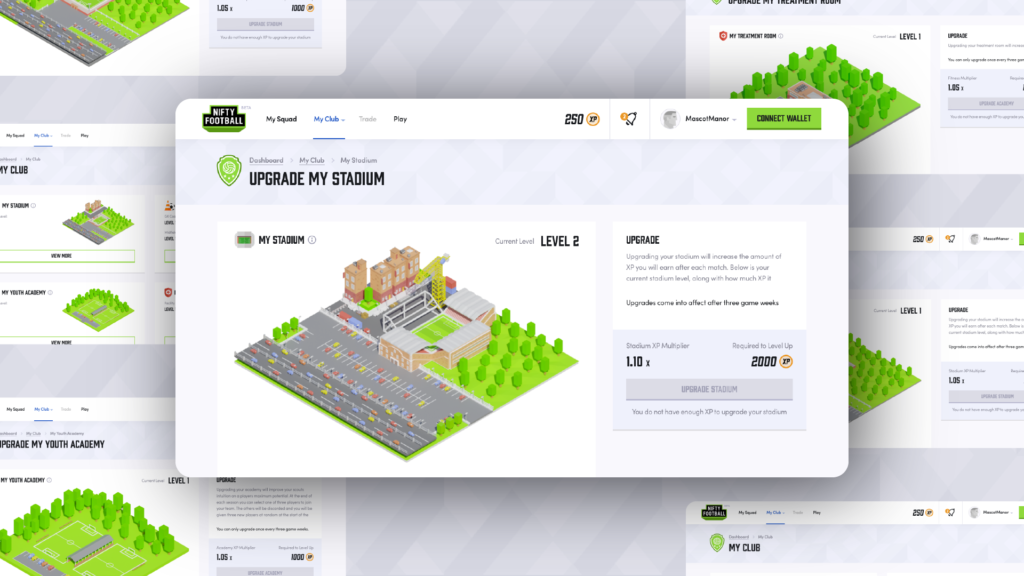
Once you have signed off a wireframe produced by our UX team, it’ll be handed over to our UI designers who’ll bring it to life.
Using mood boards based on what you told us in the discovery stage, we’ll bounce ideas back and forth until we’ve got an exact idea of how you want your product to look.
Our team of UI designers will then set out to perfect the look of your app with designs that incorporate your current or new branding, creating a slick product that is consistent with the rest of your project.


What happens next?
By this point, your product will hopefully look exactly how you imagined it. All that’s left to do now is build it.
We’re happy to assist with this also. We have our own team of front and back-end developers who have experience building crypto launchpads, DeFi platforms, play-to-earn games and more.

“Get that surface right, and you can work backward to figure out the underlying systems or technology. Focusing on the surface allows you to move fast and answer big questions before you commit to execution, which is why any challenge, no matter how large, can benefit from a sprint.”
― Jake Knapp, Sprint: How to Solve Big Problems and Test New Ideas in Just Five Days